【前編】アクセシビリティとは? 障がい者や高齢者を含むWebアクセシビリティ対応の重要性と事例
現代社会において、自分や家族の生活や健康を守るために意思決定をし、行動するためには情報が欠かせません。老若男女、障がいの有無に関わりなく、誰もが自分の携帯端末やタブレットを所持できますが、大切なのは情報源にきちんとアクセスできることです。そのための鍵になるのが「アクセシビリティ」です。
この記事では以下の5点をレポートします。
前編
後編
アクセシビリティとは?
アクセシビリティとは、「Access(近づく、アクセスする)」と「Ability(能力、できること)」を組み合わせた言葉で、「製品やサービスを利用できること、またはその到達度」という意味で使われます。デジタル庁がまとめた「ウェブアクセシビリティ導入ガイドブック」によると、以下のように紹介されています。
「アクセシビリティ」という言葉は、近年ではスマートフォンの設定メニューに標準搭載されており、スクリーンショットなど特定の機能やアプリを簡単に使えるようにする小技の紹介コンテンツなどを通じて、広く知られるようになってきました。しかしアクセシビリティは便利な設定という意味ではなく、本来は「情報へのアクセスのしやすさ」のことであり、コンテンツやサービスを利用できるかどうかの度合いを示す言葉です。
Webサイトの利用のしやすさを示す言葉として「Webアクセシビリティ」がありますが、利用者の年齢や利用環境、障がいの有無などに関わりなく、どんな人でもWebで提供されている情報やサービスを利用できることを指します。
アクセシビリティを向上させる必要があるのは、私たちがさまざまな決定を行うのに必要な情報の多くがWebサイト経由で提供されるからです。つまり、いくら手元に最新の携帯端末があっても、アクセスしたWebサイトがアクセシビリティに配慮して設計されていなければ必要な情報を入手できなかったり、社会生活を営む上で欠かせないサービスを利用できなかったりする可能性があります。
もし、災害時にリアルタイムで情報発信をするサイトの設計がWebアクセシビリティに配慮されていなければ、避難できなかったり、命を失ったりする危険さえあるのです。
具体的に、高齢者や障がい者がWebサイトを利用する際にはどんな問題点があるでしょうか?例えば、高齢者の中にはマウスやキーボードに使い慣れておらず、IT機器に苦手意識を持っている人がいますし、小さな文字が見えにくいと感じる人も少なくありません。
障がい者は、視覚障がい、聴覚障がい、肢体不自由、知的障がい、精神障がいなど、さまざまな障がいの種類や程度により、Webサイトの閲覧や操作方法が異なります。しかし、現状ではWebサイトは画面を見ながらマウスで操作することを前提として設計されています。そのため多くのWebサイトで障がい者がアクセスできない問題に直面しています。
Webサイトのアクセシビリティを向上させるためには、さまざまな障がいの特性に配慮し、複数の閲覧・操作方法を提供することが重要です。具体的には、以下のような対応が求められます。
- 適切な代替テキストの提供
- キーボードのみでの操作を可能にする
- 明確で一貫したナビゲーション
- 十分なコントラストの確保
- 単純明快な言葉づかいとデザイン
このように、個人の多様性に配慮してWebサイトを設計・開発することで、より多くの人々が情報にアクセスできる、インクルーシブな社会の実現につながります。
※出典:ウェブアクセシビリティとは? 分かりやすくゼロから解説! | 政府広報オンライン
※出典:川崎医療福祉学会誌Vol.18 障害者や高齢者がWebサイトを利用する際の問題点とは
アクセシビリティとユーザビリティの違い
アクセシビリティと似た語に「ユーザビリティ」があります。ユーザビリティとは、「特定のユーザーが特定の利用状況において、システム、製品またはサービスを利用する際に、効果、効率及び満足を伴って特定の目標を達成する度合い」を指します。
定義の中で「特定」という言葉が何度も使用されていることから分かるように、使いやすいシステムやサービスを実現するためにはどんなユーザーがどんなシーンで何を目的として使用するかを想定しなければならないことを示しています。
それに対してアクセシビリティは「そもそもユーザーが使えるかどうか」を問題にします。上述のように高齢者にとってWebサイトの字が小さ過ぎて見えなければ、ユーザビリティ(使いやすさ)云々を論じるどころではありません。
世界のインクルーシブ対策

世界に目を向けると、障がいのある人たちを貴重な戦力ととらえ、さまざまな工夫や取り組みによってアクセシビリティを担保している企業や組織がたくさんあります。
例えば、ソニーはアクセシビリティをサステナビリティの一環ととらえ、インクルーシブデザインをグループ横断で推進するチームを組織し、さまざまな取り組みを行っています。ソニーグループ主要各社を対象としたe-ラーニング研修や、障がい者とチームを組んだフィールドワークやインクルーシブデザインのワークショップなどを実施しています。デジタルカメラの音声読み上げ機能は、障がいのある社員やユーザーとともにアイディアを出し合い、サービスに反映することで生まれました。
※出典:ソニーグループポータル | アクセシビリティ | ソニーにおけるアクセシビリティの取り組み
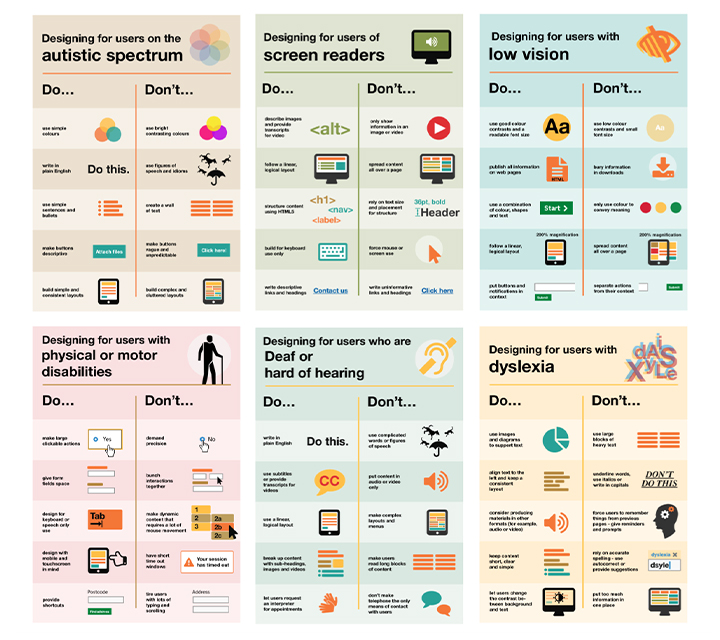
また、イギリスは欧米諸国の中でも積極的にアクセシビリティに取り組んでいる政府の1つです。例えば、2018年にはWebアクセシビリティの「べき/べからず(Dos/Don’ts)」をまとめた啓発ポスターが制作されました。
これは、「自閉症スペクトラム」「スクリーンリーダー利用者」「ロービジョン」「ディスレクシア」「身体障害/運動障害」「聴覚障害/難聴」「不安状態」の7種類のタイプにとってのアクセシビリティ担保のために「すること」「しないこと」がまとめられたポスターです。

※引用:Dos and don’ts on designing for accessibility – Accessibility in government
特に「自閉症スペクトラム」「ディスレクシア」「不安状態」は「発達障害」としてひとくくりにされることが多いですが、英国政府制作のポスターではきちんと切り分けられており、メンタルや脳機能の障がいも含めてアクセシビリティを確保しようとしていることが分かります。
一例として、自閉症スペクトラム向けのポスターでは「すること」として以下の点が列挙されています。
- シンプルな配色にする。
- 平易な言葉を用いる。
- 簡潔なセンテンス(文)と箇条書きを用いる。
- ボタンのラベルを具体的に記述する。
- シンプルで一貫性のあるレイアウトにする。
※出典:Dos and don’ts on designing for accessibility – Accessibility in government
「障害は世界を捉え直す視点」をテーマにキュレーター/プロデューサーとして活躍する田中みゆきさんはアクセシビリティを実現するためには「その場限りのアクセシビリティではなく、その先」まで考える必要があるとします。
例えば、劇場で舞台の講演がある時に、手話通訳や音声ガイドをつける取り組みが増えていますが、その場だけガイドがあっても、そもそも聴覚障害者や視覚障害者が劇場にたどり着いて、家に帰るプロセスまでケアできていなければ本当に「アクセシブルな体験」を提供できているとは言えないのです。
静岡県立大学名誉教授。社会学博士。有限会社エクストラ取締役社長。障害学会会長。
16歳の時に網膜剥離のため失明。東京大学に点字入試で初めて合格した人としても知られている。東京大学大学院社会学研究科修士課程、博士課程を経て、1989年に静岡県立大学国際関係学部専任講師となる。1997年からは同教授として、社会学・障害学の教育や研究に取り組む。また、視覚障害者の支援機器開発・研究にも携わる。
2012年から10年間、内閣府障害者政策委員会委員長を務める。また、2017年から2020年まで、国連障害者権利委員会委員(2019年から2020年までは副委員長)を務める。
日本における障害学の発展と、視覚障害者の支援機器開発、障害者の人権確保に尽力する。
みんなが読んでいる記事
-
 2024/12/27
2024/12/27 楽しく働くなんて無理、なんてない。LIFULL HOME'S事業本部 エンジニア マネジャー 花井 俊介
楽しく働くなんて無理、なんてない。LIFULL HOME'S事業本部 エンジニア マネジャー 花井 俊介LIFULL HOME'S事業本部で、「ユーザーに価値あるサービスを届ける」ために、エンジニアがより開発に専念できる環境を創るべくDeveloper Experience(DX)といわれる開発体験の向上に取り組むエンジニアマネジャーの花井 俊介に話を聞きます。
-
 2021/04/23いじめの当事者以外は口出しちゃいけない、なんてない。春名 風花
2021/04/23いじめの当事者以外は口出しちゃいけない、なんてない。春名 風花ジャンルを問わず読書を楽しむ両親の影響で、マンガや絵本に囲まれて育ったという春名風花さん。“はるかぜちゃん”の愛称で知られる彼女は0歳から子役として活躍し、大好きな声優の仕事を経験して新たなステージへ向かっている。3歳から自分の携帯電話でブログを書き、9歳の頃にTwitterを始めた。昨年はネット上で誹謗(ひぼう)中傷した投稿者を相手取り、民事訴訟を起こし話題となった。デジタルネイティブ世代らしいエピソードに事欠かない彼女に、決して目を背けてはいけない「いじめ問題」について伺った。
-
 2021/04/23“美しいが善し”、なんてない。山﨑ケイ
2021/04/23“美しいが善し”、なんてない。山﨑ケイ「ちょうどいいブス」のキャッチフレーズで人気の芸人、相席スタートの山﨑ケイさん。小学生の頃から読んでいた少女漫画で繰り広げられるような恋愛に憧れるものの、現実はそうではなかったことから、「容姿」について意識し始めたのが中学生のときだったという。2018年には初のエッセイ集『ちょうどいいブスのススメ』を出版し、反響を呼んだ。ルックスをネタにすることが炎上すらする時代の中で、どう自分の立ち位置と向き合ってきたのか――。“美しいが善し”とされるルッキズムの価値観について、改めて考察する。
-
 2023/04/27性被害や性差別はなぜなくならないのか?『これからの男の子たちへ』著者 太田啓子さんとジェンダーの問題を考える
2023/04/27性被害や性差別はなぜなくならないのか?『これからの男の子たちへ』著者 太田啓子さんとジェンダーの問題を考える男らしさを求められることに疲れる男性、「女性が社会で頑張ってもどうせ出世できない」と後ろ向きになる女性など、なかなか解決しないジェンダー不平等の問題。なぜこのような問題が解決しないのか、著書『これからの男の子たちへ』が大反響を呼んでいる弁護士・太田啓子さんに話を伺った。
-
 2023/07/13結婚生活にはときめきが必要、なんてない。天真みちる
2023/07/13結婚生活にはときめきが必要、なんてない。天真みちる宝塚歌劇団の男役として個性豊かな“おじさん”を演じ、脇役のトップスターになった天真みちるさん。私生活では2021年に10年来の友人と結婚。交際期間を経ずに、いきなりの同棲スタート。“結婚の常識”に縛られない、ユニークな夫婦関係について話を聞いた。
「しなきゃ、なんてない。」をコンセプトに、読んだらちょっと元気になる多様な人の自分らしく生きるヒントやとらわれがちな既成概念にひもづく社会課題ワードなどを発信しています。
その他のカテゴリ
-
「結婚しなきゃ」「都会に住まなきゃ」などの既成概念にとらわれず、「しなきゃ、なんてない。」の発想で自分らしく生きる人々のストーリー。
-
LIFULLが社会課題解決のためにどのような仕組みを創り、取り組んでいるのか。LIFULL社員が語る「しなきゃ、なんてない。」