注目の記事
LIFULL STORIESがピックアップした注目のコンテンツ。
-
 NEW
2026/01/30住まい選びって誰に相談したらいい? 不動産屋に行く前に、AIホームズくんと始める「部屋探しの作戦会議」
NEW
2026/01/30住まい選びって誰に相談したらいい? 不動産屋に行く前に、AIホームズくんと始める「部屋探しの作戦会議」「部屋探しを始めなきゃ。でも、いきなり不動産屋さんに行くのはハードルが高い……」 新生活への期待とは裏腹に、最初の一歩で足踏みしていませんか?
今回の主役は、春から上京予... -
 NEW
2026/01/30知らない街に住むってちょっと不安? 部屋の外にも「ただいま」と言える場所を持つ、孤独との付き合い方
NEW
2026/01/30知らない街に住むってちょっと不安? 部屋の外にも「ただいま」と言える場所を持つ、孤独との付き合い方 -
 NEW
2026/01/30新生活、こんなにお金がかかるの? 予算の壁を突破する、「エリア選び」と「持たない」選択肢
NEW
2026/01/30新生活、こんなにお金がかかるの? 予算の壁を突破する、「エリア選び」と「持たない」選択肢 -
 NEW
2026/01/30借りるならやっぱり広い家? 「みんなと同じ」を卒業する、自分だけの「心地よさ」が見つかる部屋選びの基準
NEW
2026/01/30借りるならやっぱり広い家? 「みんなと同じ」を卒業する、自分だけの「心地よさ」が見つかる部屋選びの基準 -
 2025/12/222025年に最も読まれた記事ベスト9
2025/12/222025年に最も読まれた記事ベスト9
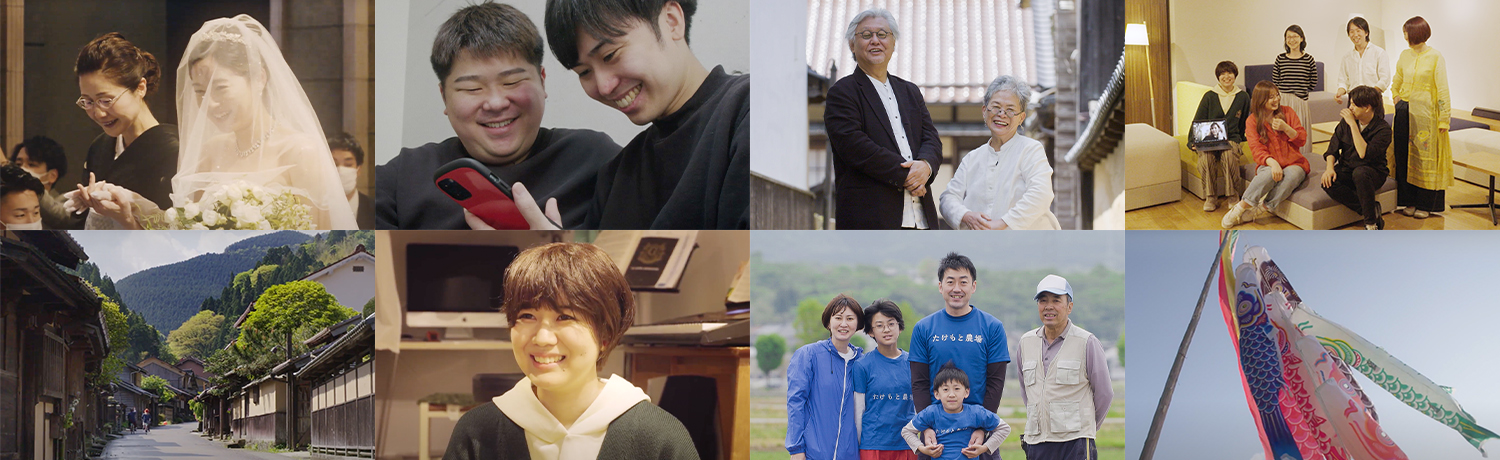
「しなきゃ、なんてない。」ストーリー
「結婚しなきゃ」「都会に住まなきゃ」などの既成概念にとらわれず、「しなきゃ、なんてない。」の発想で自分らしく生きる人々のストーリー。
-
 NEW
2026/01/19何かを始めるのに年齢が足かせになる、なんてない。 ―50歳で会社を立ち上げた「介護美容写真家」の挑戦の軌跡―山田 真由美
NEW
2026/01/19何かを始めるのに年齢が足かせになる、なんてない。 ―50歳で会社を立ち上げた「介護美容写真家」の挑戦の軌跡―山田 真由美 -
 NEW
2026/01/14死ぬまでに達成しなきゃいけないこと、なんてない。―新聞記者を経験後にデンマークに移住したジャーナリストが知った「第3の時間」の豊かさ―井上 陽子
NEW
2026/01/14死ぬまでに達成しなきゃいけないこと、なんてない。―新聞記者を経験後にデンマークに移住したジャーナリストが知った「第3の時間」の豊かさ―井上 陽子 -
 NEW
2026/01/13老いると自由を失う、なんてない。―老い・介護・死について、日本とスイスの事例をもとに語り合う―上野 千鶴子・リッチャー 美津子
NEW
2026/01/13老いると自由を失う、なんてない。―老い・介護・死について、日本とスイスの事例をもとに語り合う―上野 千鶴子・リッチャー 美津子 -
 2025/12/23老いは悲惨、なんてない。―社会学者・上野千鶴子とスイス在住ケアの専門家・リッチャー美津子が語り合う―上野 千鶴子・リッチャー 美津子
2025/12/23老いは悲惨、なんてない。―社会学者・上野千鶴子とスイス在住ケアの専門家・リッチャー美津子が語り合う―上野 千鶴子・リッチャー 美津子 -
 2025/11/25人と比べる必要、なんてない。バリスタ井崎英典が語る、自分らしく生きるためのヒント井崎英典(いざきひでのり)
2025/11/25人と比べる必要、なんてない。バリスタ井崎英典が語る、自分らしく生きるためのヒント井崎英典(いざきひでのり)
LIFULLの「しなきゃ、なんてない。」
LIFULLが社会課題解決のためにどのような仕組みを創り、取り組んでいるのか。LIFULL社員が語る「しなきゃ、なんてない。」
-
 2025/07/28LIFULL CCO川嵜鋼平の「私のブランディング論」--“会社”と“社会”のために、私が取り組んできたこと、やりたいこと。-川嵜鋼平
2025/07/28LIFULL CCO川嵜鋼平の「私のブランディング論」--“会社”と“社会”のために、私が取り組んできたこと、やりたいこと。-川嵜鋼平「デザイナーに社会課題解決はできない、なんてない。」という信念を胸に、さまざまなブランドと向き合い、卓越した理論と蓄積された経験によって、数々のブランディングを成功させてきたLIFULLのCCO(チー...
-
 2025/07/1768歳で“新人”になった。「老卒採用者」1年目のリアルな声を聞く。宮川 貫治
2025/07/1768歳で“新人”になった。「老卒採用者」1年目のリアルな声を聞く。宮川 貫治 -

 2025/07/17
2025/07/17 不動産会社は社会を変えられない、なんてない。 ―LIFULLのリーダーたち―LIFULL HOME'S事業本部CSO、賃貸事業CEO 加藤哲哉LIFULL HOME'S事業本部CSO、賃貸事業CEO 加藤哲哉
不動産会社は社会を変えられない、なんてない。 ―LIFULLのリーダーたち―LIFULL HOME'S事業本部CSO、賃貸事業CEO 加藤哲哉LIFULL HOME'S事業本部CSO、賃貸事業CEO 加藤哲哉 -

 2024/12/27
2024/12/27 仕事で熱狂しちゃいけない、なんてない。LIFULL HOME'S事業本部 サービス企画マネジャー 三枝 由里
仕事で熱狂しちゃいけない、なんてない。LIFULL HOME'S事業本部 サービス企画マネジャー 三枝 由里 -

 2024/12/27
2024/12/27 失敗=ダメなこと、なんてない。クリエイティブ本部 マーケティング マネジャー 畠山 大樹
失敗=ダメなこと、なんてない。クリエイティブ本部 マーケティング マネジャー 畠山 大樹
イベント告知・レポート
既成概念にとらわれない多様な暮らし・人生を応援する、LIFULL主催のイベント開催告知および、開催レポートを掲載。
-
 2025/06/30ウェルビーイングの最新潮流日程:2025/6/9石川 善樹
2025/06/30ウェルビーイングの最新潮流日程:2025/6/9石川 善樹 -
 2024/12/26住まい探しサポート&就労支援 合同相談会(LIFULL×パーソル)を開催日程:2024/12/5
2024/12/26住まい探しサポート&就労支援 合同相談会(LIFULL×パーソル)を開催日程:2024/12/5 -
 2023/09/11フワちゃんが登場! LIFULL 「しなきゃ、なんてない。」AI 10,000変化発表会をレポート日程:2023/8/31 LIFULL 「しなきゃ、なんてない。」AI 10,000変化発表会
2023/09/11フワちゃんが登場! LIFULL 「しなきゃ、なんてない。」AI 10,000変化発表会をレポート日程:2023/8/31 LIFULL 「しなきゃ、なんてない。」AI 10,000変化発表会 -
 2023/02/24誰もが自分らしい新生活のスタートを。「LIFULL 新生活アンコン語実態調査 2023」発表イベントをレポート
2023/02/24誰もが自分らしい新生活のスタートを。「LIFULL 新生活アンコン語実態調査 2023」発表イベントをレポート -
 2022/06/27『一緒に学ぼう!LIFULL「しなきゃ、なんてない。」ライブラリー』開催記念イベント日程:2022/6/9
2022/06/27『一緒に学ぼう!LIFULL「しなきゃ、なんてない。」ライブラリー』開催記念イベント日程:2022/6/9
身の回りの「しなきゃ」に気づく
個人から世の中まで私たちを縛る既成概念について専門家監修の解説記事、調査結果、コラムやエッセイを掲載。